Limocaの基本的な使い方と機能を紹介します。Limocaの機能はシンプルに設計されていますので、直感的にご利用になれると思いますが、基本の使い方の機能を紹介させていただきます。
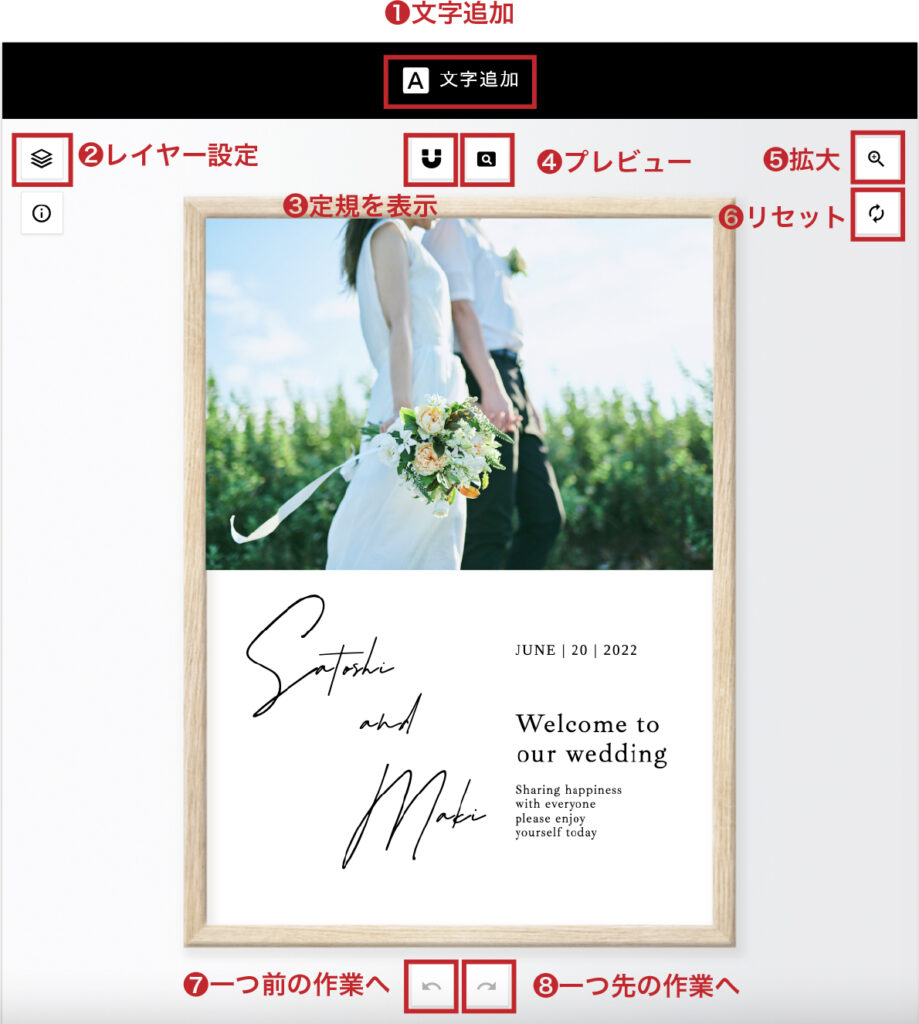
基本的な機能紹介

1.文字追加
現在、サンプルにない文字を追加した時に使います。
2.レイヤー設定
テキストを写真の上に置いたり等、レイヤーの順番を入れ替えたい時に使います。
3.定規を表示
グリットが表示されます。
4.プレビュー
作り終えたら、ここで確認できます。
5.拡大
拡大表示します。
6.リセット
最初の状態に戻します。
7.一つ前の作業へ
8.一つ先の作業へ
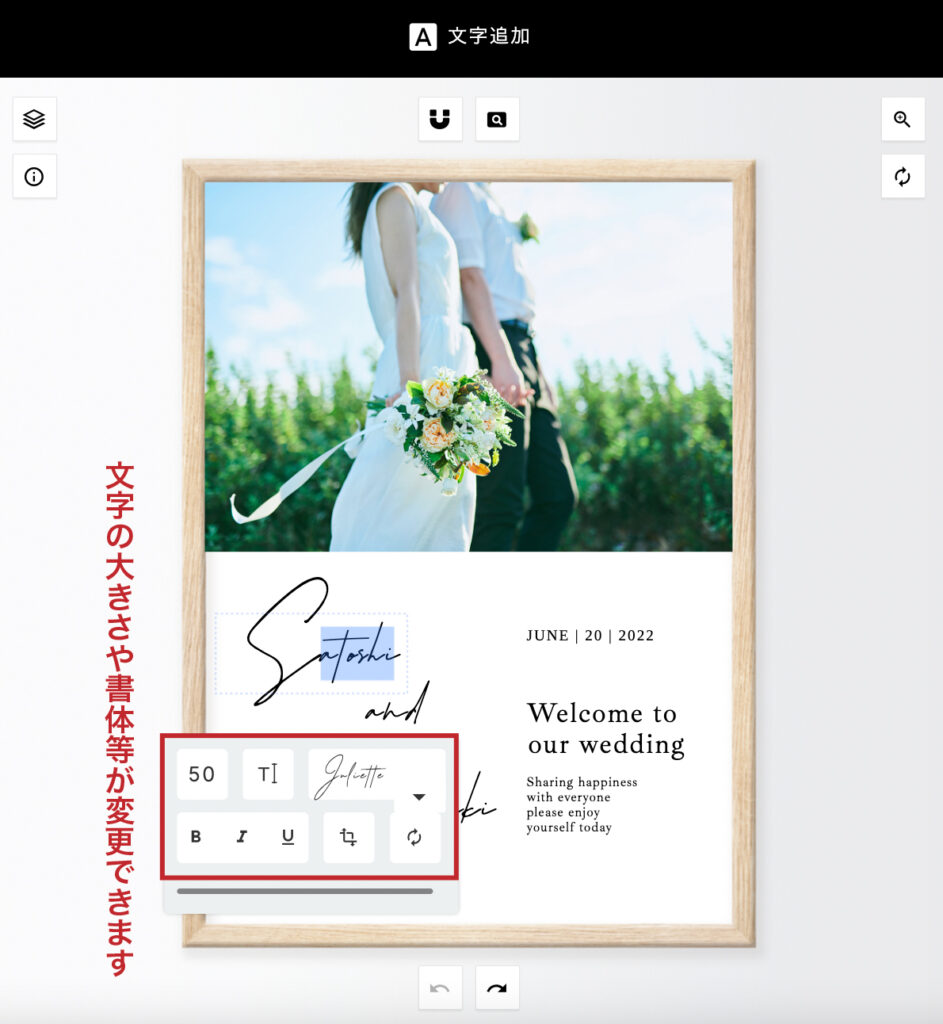
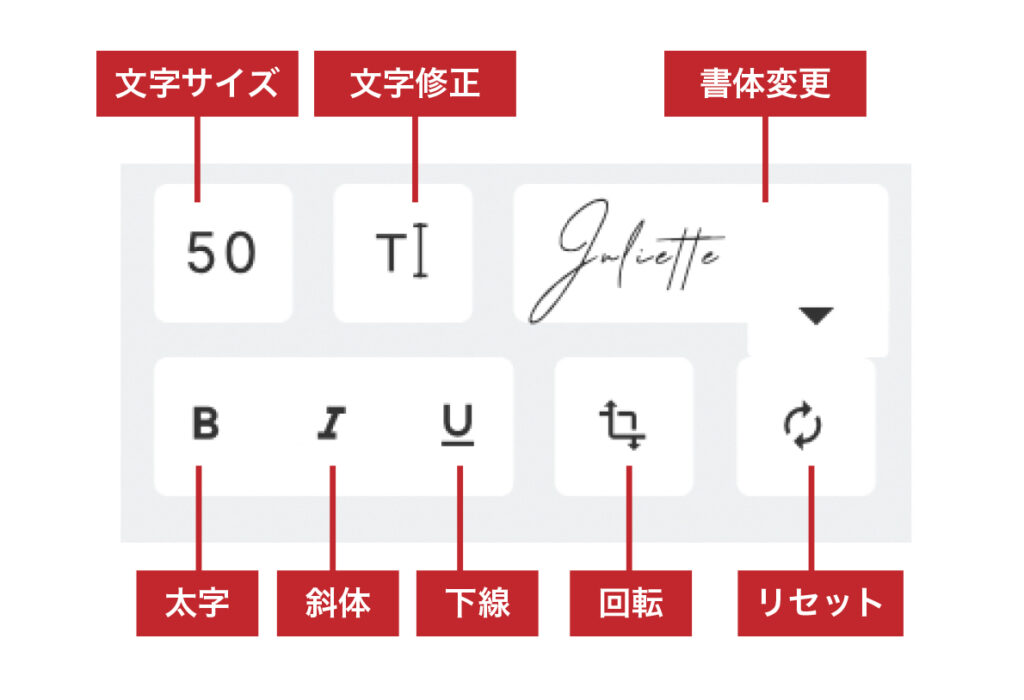
テキストの修正
あらかじめ用意されているテキストをドラッグして修正をしてください。
テキストの移動も自由にできます。


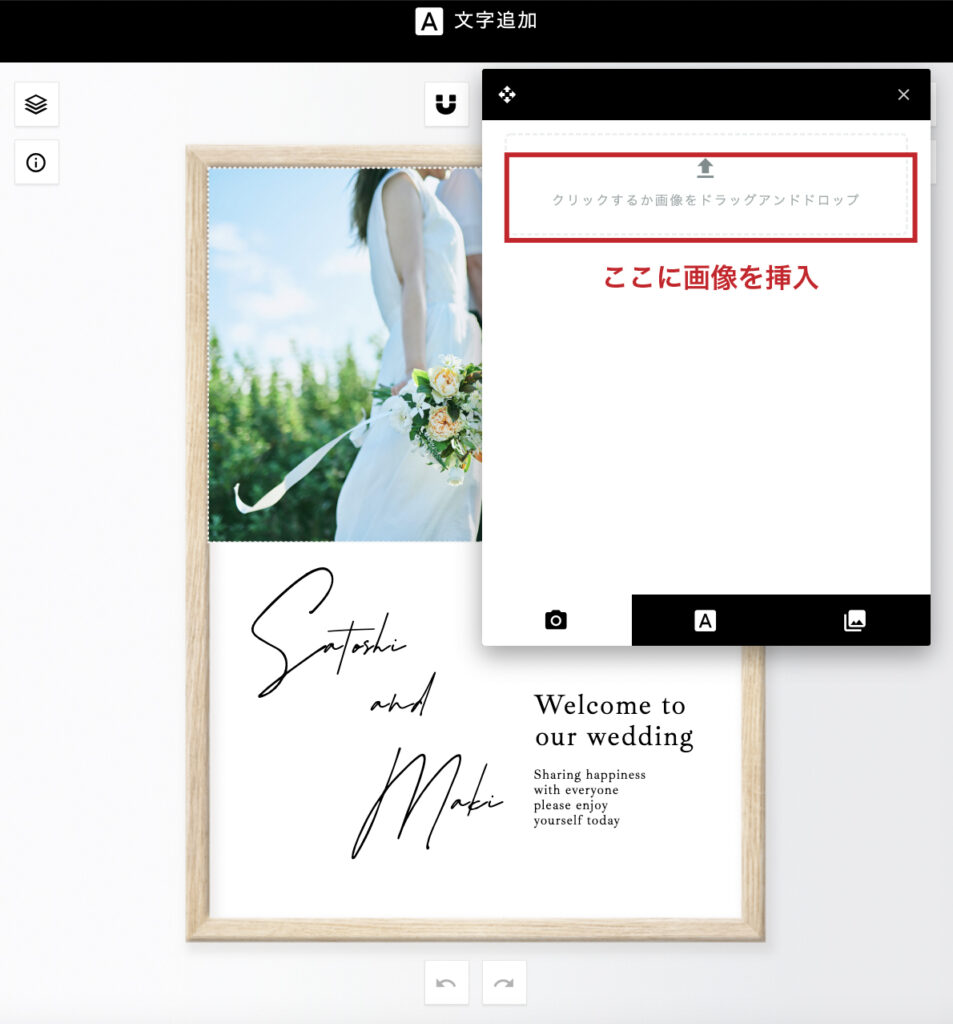
画像の挿入
あらかじめ用意されている画像をクリックして、新たな画像を挿入してください。
挿入後、トリミングや画像の拡大・縮小も自由にできます。

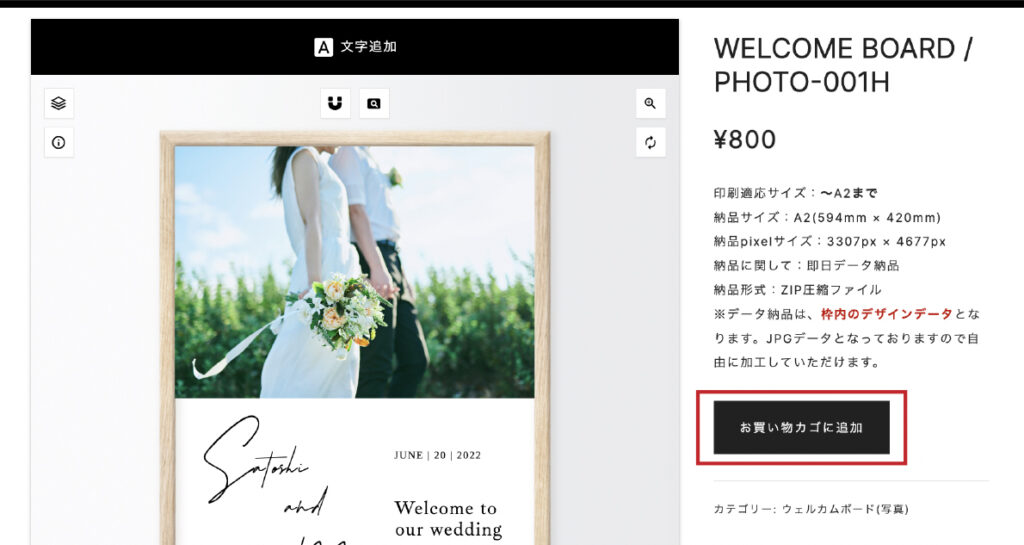
お買い物カゴに追加します
レイアウトが完成したらお買い物カゴに追加をクリックして完成です。